ハダノ元教頭が GIGAスクール と DX人材育成 について考えるブログ

ソックサーガの始め方【自校運用】
🕓 6/23/2022 ↻ 7/2/2022
この記事では、コンテンツプログラミングシステム「ソックサーガ」の始め方を解説します。クラウド統合開発環境Replit(リプリット)による自校運用の方法です。プログラミング実習では、生徒が打ったコードを管理する必要があります。コードを評価や指導に十分役立てるには、自校運用が必須です。
ソックサーガの始め方(指導者の方へ)
- Googleアカウント取得。校務用とは別に授業用のアカウントがあると便利。
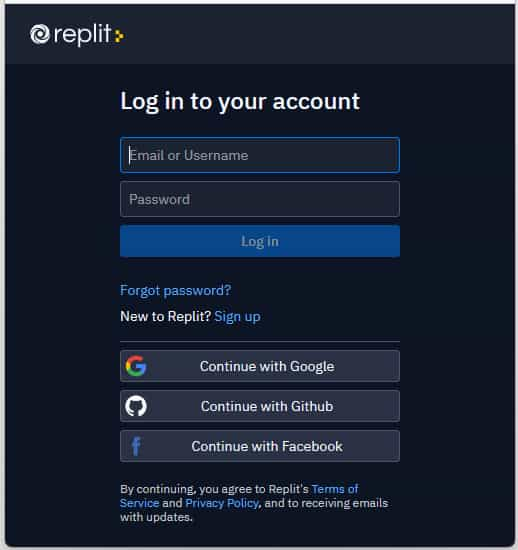
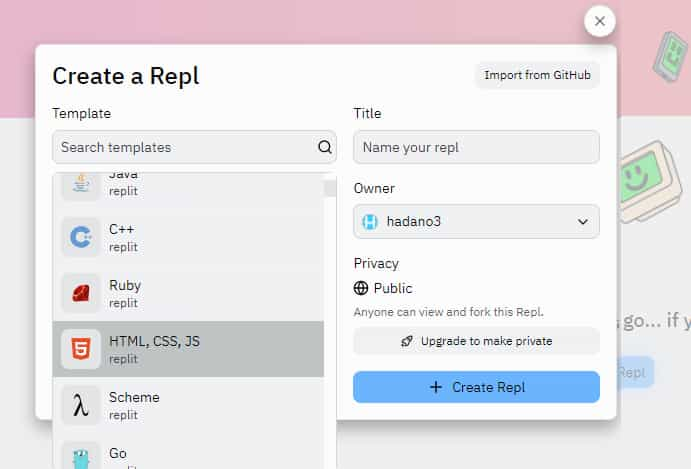
- 🔗Replit に[Continue with Google]で[Sign up]し、アカウントを設定。左上の ≡ - [+Create]をクリック、Titleにプロジェクト名(socsaga1 等)、Languageは[HTML,CSS,JS]を選択し、[+Create Repl]をクリック。プロジェクトはクラス数分作るとよい。


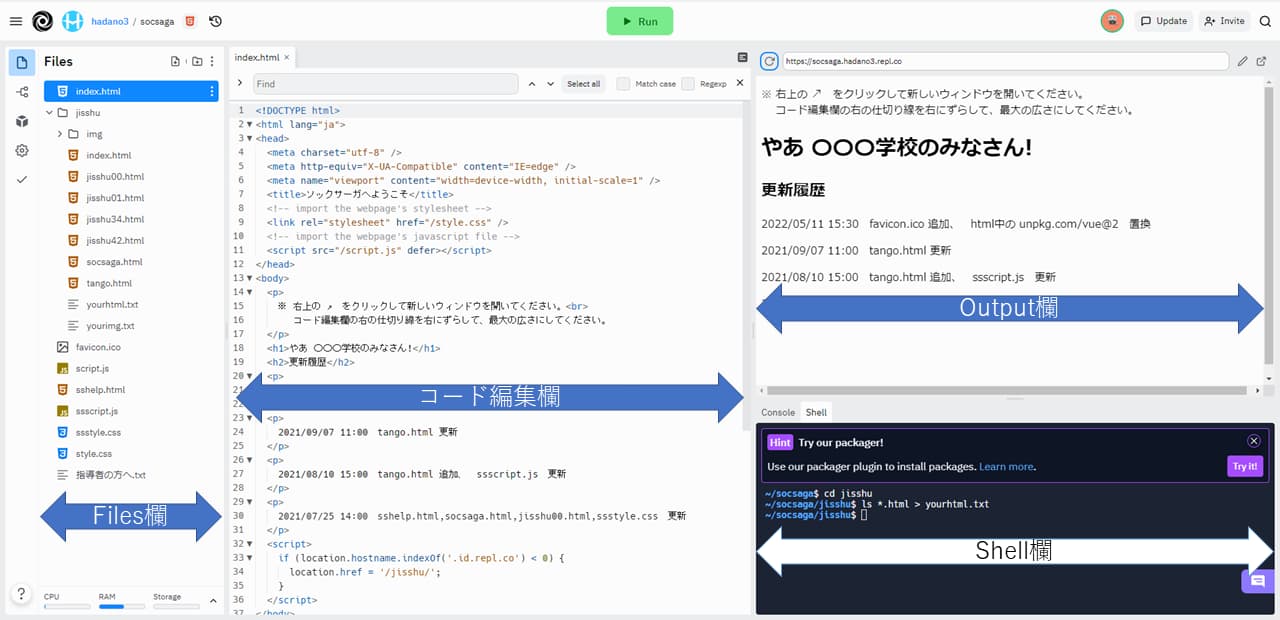
- JavaScriptプログラムは、基本的にhtmlファイルに組み込んで動作させる。ローカルファイルをFiles欄にドラッグ&ドロップするか、コードエディタで直接書くかする。
- SocSagaを利用するには、🔗socsagaset.zipをダウンロード・解凍しておく。sagaフォルダの中のものをすべてFiles欄にドラッグ&ドロップする。
- jisshu00.html をひな形ファイルとし、ファイル名右の ≡ をクリック-Duplicate、≡ をクリック-Rename で jisshu01.html,jisshu02.html,…とクラスの生徒数分の実習htmlファイルを用意。指導者の方へ.txt の指示に従ってhtmlリストと画像リストを更新しておく。実習開始時には、右上の[👤+Invite]をクリックし、メールで生徒に知らせる。

※ 生徒には、次の手順で操作をさせてください。
ソックサーガの始め方(生徒へ)
- メールが届いたら、
https://replit.com/join/**********-*******をクリックし、[Continue with Google]で[Sign up]して、プロジェクトに参加する。「Replit needs ……」に対しては、[Allow notifications]を選ぶ。


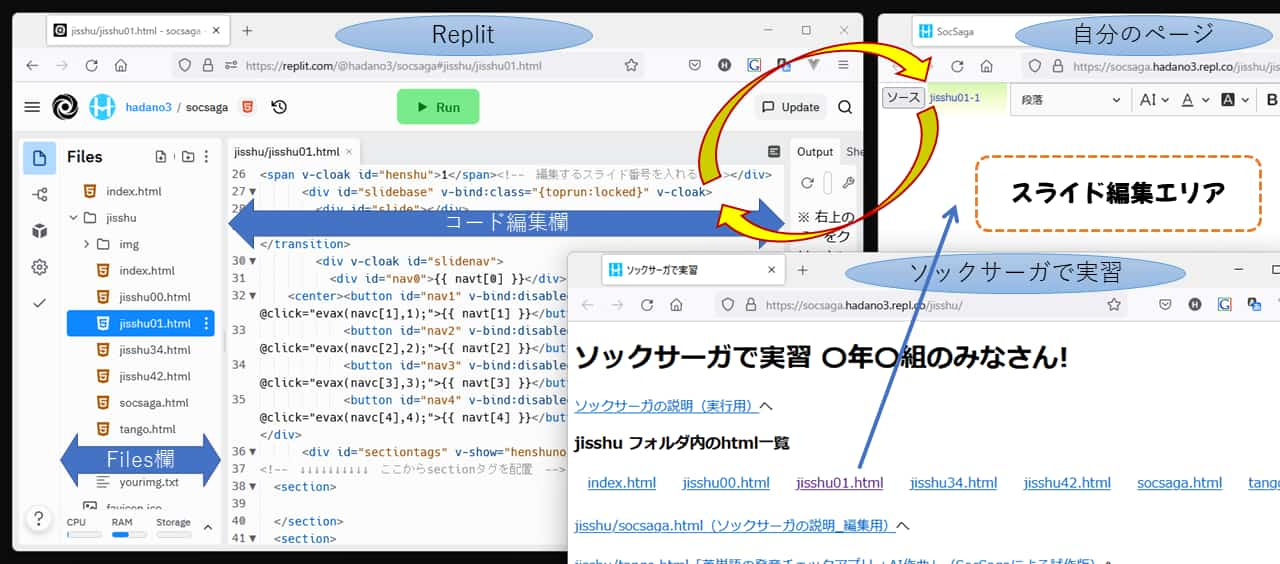
- コード編集欄の右の Output欄の右上の ↗ (Open in a new tab) をクリックして新しいウィンドウを開く。少し待つと「ソックサーガへようこそ」から「ソックサーガで実習」に自動的に切り替わる。コード編集欄の右の仕切り線を右にずらして、広くしておくとよい。
jisshu/socsaga.html(ソックサーガの説明_編集用)へをクリックし、実行エリアが表示されるようにし、[コンテンツ作り へ]、[ → ]、[ → ]、…とボタンをクリックして、SocSagaの説明を読み進める。- SocSagaについて理解できたら、jisshu フォルダ内のhtml一覧で
jisshu**.html(**は出席番号)をクリックして自分のページを表示する。Files欄でjisshu/jisshu**.htmlを選び、コード編集欄と自分のページとを行ったり来たりしてSocSagaの練習をする。編集するスライド番号 を入力し、自分のページの ↻ ボタンで更新。スライド編集エリアで編集後、[ソース]ボタンでコピーしたソースをコード編集欄のsectionタグ内に貼り付ける。自分のページの ↻ ボタンで更新。正しく表示されているか、実行エリアのボタンが作動するか確認。

※ socsagaの練習で生徒がある程度使いこなせるようになったら、あとは「授業のねらい」に応じてどんどんコンテンツプログラミングをさせてください。コンテンツ作成では、「内容よりも見た目に凝りすぎる」ことのないよう注意してください。生徒はむやみに色を使いたがります。伝わるデザインにするには、「ポジティブな強調は青、ネガティブな強調は赤」など統一した色使いでシンプルに仕上げることが大切です(→🔗プレゼン資料のデザイン図鑑)。ソフトウェアは著作物だということも教えましょう。
※ 以下は、おまけです。しくみを知りたい方はどうぞ……
ソックサーガ自校運用の技術的な話
「画像の一覧」の問題が残っていますが、これは何とかなりそうです。画像やクリップボードの扱いが独特な iPad に対応したコードを書くついでに解決します。
と書いた件ですが、次のように対応しました。
- ルートのindex.htmlファイル「ソックサーガへようこそ」に以下のコードを入れ、新しいウィンドウを開いたら自動的にjisshuフォルダのindex.html「ソックサーガで実習」に移動するようにする。
if (location.hostname.indexOf('.id.repl.co') < 0) {
location.href = '/jisshu/';
}
- jisshu/index.htmlに以下のコードを入れ、画像一覧を表示させる。urliから画像ファイル名を取得して配列にし、insertAdjacentHTMLでimgタグを挿入してゆく。ファイル名はfigcaptionタグを使って表示。ファイル名をクリックすると画像を開くようにしている。
fetch(urli, {cache: "no-store"}).then(function(response) {
return response.text()
}).then(function(text) {
jlisti = text.split(/\n/).filter((value) => value !== '');
for (let item of jlisti) {
jisshui.insertAdjacentHTML('beforeend',`<figure><img src="img/${item}"><figcaption><a href="img/${item}" onclick="return confirm('画像を開きますか?');">${item}</a></figcaption></figure>`);
}
});
- 同じ要領で、jisshu/index.htmlに以下のコードを入れ、html一覧を表示させる。
fetch(urlh,{cache: "no-store"}).then(function(response) {
return response.text()
}).then(function(text) {
jlisth = text.split(/\n/).filter((value) => value !== '');
for (let item of jlisth) {
jisshuh.insertAdjacentHTML('beforeend',` <a href="${item}" target="_blank">${item}</a> `);
}
});
- 画像ファイル名一覧・htmlファイル名一覧の取得は、通常はサーバサイドプログラミングの出番。今回は、「指導者の方へ」で以下のShellコマンドを実行してもらう形にした。
{cache: "no-store"}でfetchし、キャッシュを読まないようにしているが、「リストを最新の状態にしたのに一覧が古いまま」ということがたまにあったので、対策を追記した。
cd jisshu
ls *.html > yourhtml.txt
ls img/ > yourimg.txt
- iPadなどのモバイルOSの場合、画像やクリップボードの扱いがPCとは異なるので注意が必要。JavaScriptの命令がうまく働かないことが多々ある。
- iPadで画像をロングタップして
コピーし、SocPadに貼り付けをしても何も貼り付けられない。仕方ないので、ckeditor5-34.1.0へアップデイトしたうえでAutoImage pluginを有効にした。これで、画像URLを貼り付ければ画像が挿入される。 - ところが、画像をロングタップしても
画像のアドレスをコピーが出ない。ファイル名をクリックすると画像を開くようにしたのはこのためで、アドレス欄をロングタップ-コピーでようやく画像URLがコピーされる。 - 他にも方法は考えられるが、Appleが年々クリップボードのセキュリティを厳しくしているので、ユーザーに意識的操作をさせた方がよいと判断した。
※ コンテンツ作成では、伝わるデザインが大切です。
ハダノは、今の学校教育にはプレゼン指導が欠けていると思います。
この本は、豊富な実例をもとにプレゼンの極意が述べられていて、目からうろこでした。
教育DXブログの著者: ハダノ
 Q大理学部生物学科数理生物学研究室にて分子進化学権威の宮田隆氏のもとFORTRANでDNA解析に没頭。F社のSEに内定していたが、科学のおもしろさを教えるため中学校理科教員を選択。
Q大理学部生物学科数理生物学研究室にて分子進化学権威の宮田隆氏のもとFORTRANでDNA解析に没頭。F社のSEに内定していたが、科学のおもしろさを教えるため中学校理科教員を選択。新任のころから、「答えのない問題を追求させたい」「団結力と文化的な力を集団づくりで」「教育研究をもっと科学的に」「教育の情報化が必要」「チョーク&トークの注入式授業からアクティブラーニングへ」「教科横断的なSTEAM教育で生涯学習・SDGsへ」という思いを持ちつつ、4市10校にて勤務。
9年間の教頭時代、さまざまな不条理・矛盾に悩み、ICTによる働き方改革を推進。2021年3月定年退職。「特定の学校だけでなく、広く人材育成を」「日本陥没をDXで食い止めたい」「元教員の自分にできることを」と、教育DX研究の道へ。
おおいたAIテクノロジーセンター会員。デジタル人材育成学会・日本STEM教育学会・日本情報教育学会・データサイエンティスト協会・日本RPA協会の会員。JDLA G検定 2022 #1 合格者。
プライバシーポリシー | Copyright © 2022 HADANO